There are people who have detected a need in the real world, they think that a program on their mobile with a thousand functionalities will solve it and that is not the case. The most important thing is that it solves a specific problem, a specific need, very well.
Bearing in mind that you are not a large company that can afford multiple developments, but rather an entrepreneur with an idea, limited resources and who wants an app as its own product (and we will assume that it is focused on the final consumer, not B2B), its design will go in several steps: conceptualize it (what problem does it solve?), design an easy-to-use interface (at this stage of technology people expect almost magic and if they don’t have it, they leave), study how people relate to it (the app is the product; its relationship with people, the user experience) and measure its results to maintain and improve it. Also get someone to download it and not turn into a zombie. On the following pages we explain, point by point, all of the above.
Take advantage of the native functionalities of the mobile.
Creating an app can cost between 5,000 and 20,000 euros if it is made by a third party, it must be developed on platforms, distributed in the application stores of each country and maintained. Come on, it’s not silly.
Before starting, ask yourself if you need it or if a website that adapts to all platforms (with responsive design) and that is accessed from the browser on the mobile is more worth it. Do something that makes sense in the mobile context. You carry music on your mobile, geolocation as well, the camera … They are native mobile functionalities. That’s when it makes sense to develop an app.
GPS, file uploading, working without connection, compass, accelerometer … When it speaks of native it can mean that it is made in native code for mobile, but, above all, that it takes advantage of the functions for which the phone was designed. That’s what you have to think about: ideas are simple, positioning is simple … But why do most apps do it? Because it is not that easy.
Conceptualize
In InQBarna they developed, back in 2010, Deej, an app to mix music focused on amateur DJs (neither so professional for a disc jockey nor so simple for the general public) on which many users asked for new features. Some users told them: “I love the app, but I’m not a good DJ. I’d like a button that magically blends in. “They started working on it. They could put a button in, but it didn’t make sense. So they asked themselves, why don’t we make an app that is a music player, in which you don’t have to be choosing the songs? They already knew what the users wanted, they went around it, 200 ideas came out and 198 were bad.
The final product was Splyce, an app for mixing songs automatically. How did they come up with that concept? They thought: “What is this going to be, a song mixer or a player that also mixes them?” And in that little detail is the key. They had the mixing desk for a small audience. They didn’t want it to be a DJ app, they wanted it to be for everyone. They had to make a music player, have people load whatever songs they wanted, and have an auto mix function. The big problem was managing people’s expectations. You had to tell the user what he was going to find and make it very clear: have a marked functionality. In that detail, in knowing what you are better at and focusing the product on it, will be your key.
Opening the app for the first time: landing
First screen: make sure everything is clear. But what about the first screen the first time someone opens the app? It is onboarding. The user either knows where they are going or they do it by chance and you have to know how to guide them. In other cases, there are screens and as you click on the buttons it tells you what to do. And another possibility: an app to share information anonymously, has five screens that explain what you can do before entering the home screen.
Simplify the architecture of the app
The first screen is only part of it. The rest and the navigation between them (which button leads where and when one functionality or another appears) is drawn in the form of a diagram (wireframe) before development. Sometimes on paper, thinking about where everything has to go. It is recommended to use applications to take photos of those screens that you have drawn and simulate on your own phone how the navigation between them will be. If you have a clear idea and even if a third party is going to develop it, try doing it to get rid of screens and keep the important ones (remember: the simpler, the better).
Leave other functionalities in secondary positions
Just as there is a first screen and other secondary ones, you will have the main function and other less important ones. In apps in which the content is put by the user (upload photos, create plans, and share information) there are usually two actions: create it and discover that of others. As a general rule, on the Internet only 1% of users create while the rest watch. Conclusion: that the landing is exploration, but that the option to create does not disappear.
Delay registration (or facilitate it with Facebook)
Are you going to ask whoever downloads your app to register as soon as they arrive? It is not recommended. First you need the users, then you will retain them. The general advice is to let people play with your app before asking them to register. Arriving at an app and having to open an account (or leave your phone!) Backs up. In addition, creating an account and password from a mobile, which has a small screen and is used outside the home, will make more than one lazy. As many apps need a user database, the solution they find to all of the above is the social login of Facebook, Twitter or Google Plus, a little button that these websites leave to implement in others. You need agility and everyone, especially young people, has Facebook or Twitter. Take advantage of them, because this way the user saves creating an account.
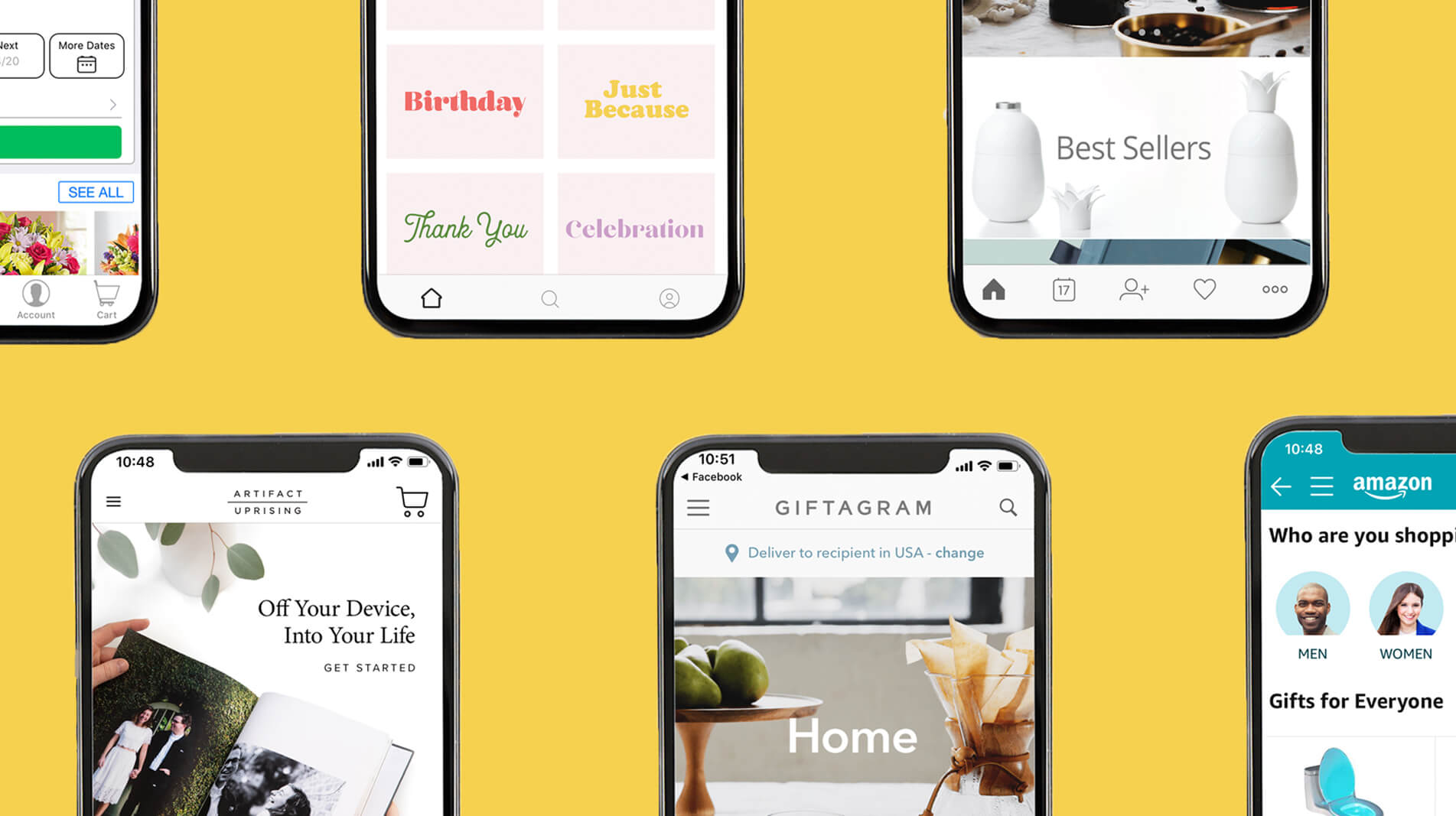
Navigation, gestures and interaction: look at other apps
how the most common apps are handled? How do you use your mobile? Over time, many applications set standards for both the gestures that a person makes with their mobile and the navigation in the app. That is why we put two great examples before. When making your app, like your website, experts always recommend looking at the best ones and accepting certain universal principles both in navigation and interaction and in the product.
Measure
you already have your concept, your first screen, your navigation flow. Everything seems flawless because you’ve been perfecting it for so long that you know how to use your app. But are you sure that someone who has never touched your app will see that button? If you want to make one design, make two. Between putting a button in the center or below, if with an A / B test (show different designs and see which one works better) 80% clicks in the center, the user has spoken. Have what you want in mind, but test, measure, and work on it again. In addition to A / B testing before launch, use analytics tools when your app is public. The only way to guide the user is by measuring. He has arrived here, we have asked him for the phone number and he left before putting it in, he has put it in and then he has not created a plan … As in a web, set goals and analyze what happens within your app, where users move and how many do what you want them to do. The data is given to you by tools like Google Mobile Analytics or Flurry.
Difference between platforms
The theory of iOS vs. Android is more or less known in terms of distribution (there are fewer people with iPhone but they spend more money on applications than Android users), but not all apps care about differentiating the design on both platforms. There are details where it is needed:
Up and down buttons. Some apps have up buttons on Android and down on iOS. Why? Because in Android there are buttons at the bottom of the phones themselves (iPhone only has one button down the middle) and it is easy for users to lose their finger, press them and accidentally leave the app.
The back button. Android phones incorporate a back button. In the Android app, you can omit it from the screen (and thus remove an unnecessary element); on the iPhone, remember to put it on screens that have no other output.
The thousands of Android screen sizes. Another peculiarity of Android is that it works on many mobiles of different brands, or the so-called ‘Android problem’ and its fragmentation of screens. In the Android version you will have to distribute the buttons with enough space in case someone opens the iPhone App Developers on a small screen and suddenly they pile up. What’s more, if they accumulate too much, you run the risk that some will disappear. Solution? In some cases they separate the most important from the rest.