Flutter mobile apps can now easily use Google Mobile Ads

The brand-new concept of an open beta for Google Mobile Ads SDK for Flutter, the advanced plugin which provides inline banner and native ads, with existing overlay formats. Publishing size doesn’t matter here, this plugin can be altered to your scenarios and this plugin supports Ad Manager and Admob.
Some companies have already taken initiative towards the plugin and have launched their apps with these new formats. The largest Latin American platform Sua Musica having more than 15k verified artists and 10M MUA has successfully launched their new flutter app with Google Mobile Ads SDK for flutter plugin. Their growth was astonishing, 350% increase in impressions with a 43% increase in CTR, And a 13% increase in eCPM.
This plugin is now ready to use for today Andrew Brogdon and Zoey Fan delivered a session on “Monetizing app with Flutter” telling the techniques for monetization of apps built with Flutter, and loading ads in your Flutter app.
Steps to display AdMob ads and earning revenue:
- Basic requirements
- Flutter 1.22.0 or higher
- Android
- Android Studio 3.2 or higher
- Target Android API level 19 or higher
- Set compile SDK Version to 28 or higher
- IOS
- The updated version of XCode with command-line tools
- Create an AdMob account and register an Android or iOS app
- Add Mobile Ads SDK for flutter plugin in the project.
- Platform setup for Android and iOS
- For Android update AndroidManifest.xml. The app ID will be in the AdMob UI
Ex:
<manifest>
<application>
<!– Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713 –>
<meta-data
android:name=”com.google.android.gms.ads.APPLICATION_ID”
android:value=”ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy”/>
<application>
<manifest>
- For iOS update Info.Plist.
Ex:
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-################~##########</string>
- Load the Mobile Ads SDK
Initialize the Mobile Ads SDK by calling MobileAds. Instance. Initialize () that loads SDK and returns a future which over when initializing is complete. Perform this right before the running app.
Ex:
import ‘package:google_mobile_ads/google_mobile_ads.dart’;
import ‘package:flutter/material.dart’;
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
// Load ads.
}
}
- Selecting an Ad format

Now after importing SDK implement your ad with a number of ad formats that fit your app’s UX.
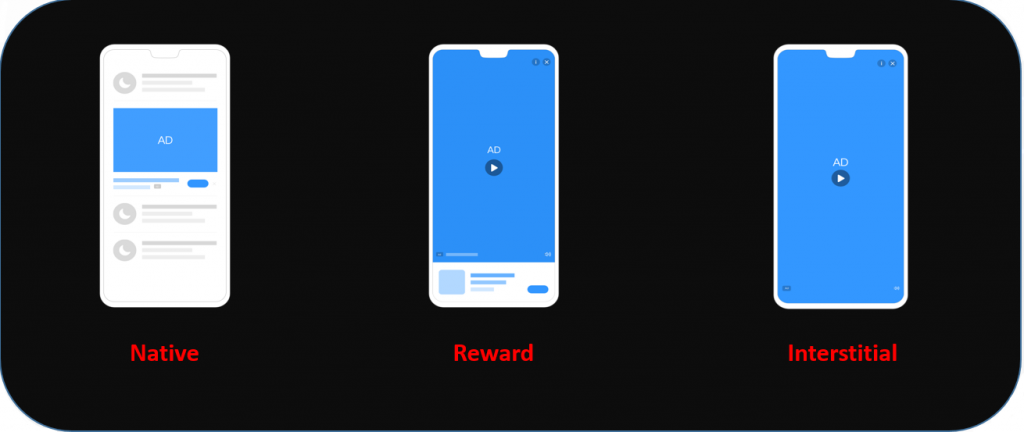
- Banner Ads: Rectangular ads that show up at the top or lower part of the gadget screen. Banner promotions stay on screen while clients are associating with the application, and can revive naturally after a specific timeframe. Assuming that you’re new to mobile ads, they’re an extraordinary spot to begin.
- Interstitial Ads: Full-screen advertisements that cover the interface of an application until shut by the client. They’re best utilized at regular stops in the progression of an application’s execution, for example, in the middle of levels of a game or soon after wrapping up a responsibility.
- Native Ads: Customizable ads that match the look and feel of your application. You conclude how and where they’re put, so the format is more predictable with your application’s plan
- Rewarded Ads: Ads that reward clients for observing brief recordings and associating with playable promotions and reviews. Useful for adapting allowed to-play clients.
Bio: John Smith is a Flutter app development expert and has been managing its difficulties in the last 10 years. She is a blogger by passion, and thus, consistently pens down her encounters with Frantic Infotech services. Her words have upheld abundant organizations, who have as of late changed to digital platforms.






