Why Should One Hire React Native Developers For Mobile Application Development?
Why even bother with React Native, you wonder?
Well, there aren’t that many reasons really…
Just that it’s the framework used to develop apps like Instagram, Netflix, Shopify, Airbnb, Skype, and Walmart.
From Fortune 500s to the hottest tech startups, many of the world’s most successful mobile apps rely on React Native.
Among all top American apps, React Native is the third most used 3rd party software framework. Topped only by Kotlin and Android Architecture Components in popularity.
In fact, among the top 500 apps in the US, 14.85% of installed apps are built using React Native.
So yeah, not that many reasons, we suppose…
But the question still arises, what makes React Native such a popular choice for building mobile applications?
After all, for the longest time, React Native wasn’t thought to be commercially viable to build mobile applications. It didn’t have the support needed to produce the in-demand native-like applications.
But skip to today, and React Native has around 42% market share in terms of the framework that developers prefer!
Let’s find out…
What makes React Native such a popular choice for developing mobile apps?
1. Less work: Get two apps with one code.

React Native is one of the reigning stars in offering cross-platform mobile app development. It complies with both native Java (for Android) and Swift code (for iOS) and bridges them with the UI components.
Meaning, you can use the exact same code base for developing both iOS and Android applications.
Effectively, you will save time, work less, get more out of your budget and skip the hassle of syncing features and layouts on iOS and Android.
It’s a win on all fronts.
2. Easy to code, and easy to find developer talent

React Native is based on the extremely popular React JS, JavaScript library.
React Native embodies all of React JS’ syntax and principles, making the learning curve super easy for anyone familiar with the latter.
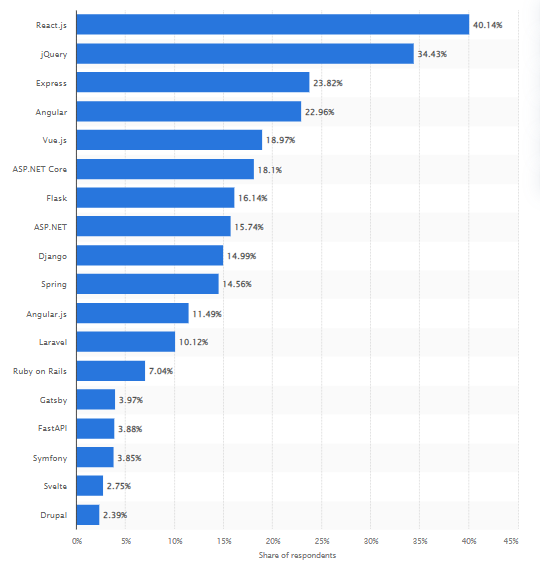
And according to a 2021 survey by Statista, 40.41% of developers worldwide are skilled in and use React JS.
3. Convenient to release updates through Code Push

With React Native developers can push out instant updates to the apps directly to the end-users, instead of through a mobile store.
This CodePush feature makes it much easier to fix bugs, improve performance, and offer a dynamic update experience.
4. Constant development on the framework
React Native is an open-source UI software framework that was created by Meta Platforms, Inc. (née Facebook).
This means React Native is always under active development… Not just by Meta, but also by the massive React Native community across the world. There are thousands of people constantly working on improving the framework at all times!
Plus there are millions of open license React Native components, pre-built and ready for you to use… And more being added every day.
5. A massive external plug-ins library

If all this wasn’t enough, React Native also supports 3rd part plug-ins. And the library hosts a massive collection of various plug-ins that developers can use to save time and simplify the process.
6. Share parts of the code for a web app

And finally, the big bonanza… If you plan on building a web app using React JS as well, then most parts of the front-end code from React Native can be replicated while developing it.
With the time-money-effort-performance-saving benefits of React Native established, let’s take a look at the next step… Hiring a React Native developer.
3 Key benefits of hiring React Native developers to build mobile applications
1. Skip the learning curve, and save time
Skip the (albeit small) learning curve of someone with experience only in React JS. Experts know the approach to use to create an app in the shortest amount of time.
2. Save wasted money
Spending extra money and time fixing a botched-up job is fun for no one. But it’s especially worse when you’re already on a tight timeline for the release of the app.
There is nothing more stressful than having to spend weeks trying to have the app executed as per the vision, only to have to hire another developer last minute to fix the glitches.
3. Get the polished quality of a custom native-like app
Even a fresh college grad with a degree in computer science could build an app.
Heck, anyone could spend enough time on the internet and probably learn how to code and build an app using React Native.
After all, it is fairly simple to pick up.
But that’s not why ambitious companies hire only experienced React Native developers to build mobile applications.
It’s the quality that matters at the end of the day. And if you’re looking for a custom native-like app, then every bit of the React Native developer’s expertise will come into play.
And once you’ve decided to hire a React Native developer, here are some pointers to help you along the way.
What to look for while hiring a React Native developer?
What kinds of contracts can you hire a React developer under?
-
On-site support:
For full-time, in-house support if you have a need for everyday tweaks and testing throughout the year.
-
Off-shore build and support team:
For an unbeatable combo of world-class expertise and affordability
-
Hybrid model:
For businesses that are starting a complicated, long-term project.
-
Support time & material (T&M) contract:
For minor fixes, or projects with a need for total flexibility at each stage of development.
Checklist to hire a highly-skilled React Native developer
-
Expertise in React Native.
Familiarity with React Native concepts and functionalities is key. This includes fundamentals like the virtual DOM, component lifecycle, component state, etc.
-
Strong grasp of JavaScript and React functional programming paradigms.
This involves things like writing functional code vs imperative code.
-
Ability to write clean, reliable, and maintainable code.
This makes it easier for the code to be picked up and continued by another teammate, or be maintained by someone else in the future.
-
Knowledge of React Native libraries, tools, and plug-ins.
This really sets apart a newbie from the expert. A React Native expert will be conversant with state management libraries like MobX, Redux, etc.
-
Understanding of the life cycle of full-scale mobile application development.
Everything from ideation to testing and then releasing to the app stores and continuous integration after.
-
Basic knowledge of Swift (for iOS).
They don’t need to be experts, but novice-level hands-on experience with Swift and Objective C is helpful. Bonus if they also know the intricacies of tools like Android Studio, Visual Studio Code, and Xcode.
-
Experience in testing and debugging.
They need to be able to perform testing variations, as it is a crucial part of the production and post-production app development stages.
-
Smart code optimization capability.
They will need to be able to optimize app performance using performance monitoring frameworks like ESLint, Prettier, Husky, etc.
-
Ability to visualize, strategize and develop native features.
They should ideally have experience working on multiple platforms and incorporating platform-specific elements so as to deliver apps that are truly custom built.
-
Proactive and passionate about learning.
The React Native framework is always being developed further. UI design and tech stacks are always being updated too. It is important for your developer to stay on top of all these innovations to deliver the best output for your mobile app.






