Grid libraries are important in React development because they provide a way to efficiently display and organize large sets of data in a tabular format. It allows developers to create complex and customizable grid layouts, with features such as pagination, sorting, filtering, and editing. These features can be crucial for displaying and manipulating large amounts of data in an organized and user-friendly way.
Additionally, grid libraries can improve the performance of a React application by only rendering the visible data, reducing the load on the browser, and improving the overall user experience. This is particularly important when working with large datasets, as it can greatly enhance the performance of the application.
Moreover, using a grid library can save a lot of development time as it provides pre-built and customizable components that can be easily integrated into a React application. This can be especially useful for developers who are working on a tight deadline or have limited resources.
In this article, we’ll dive deeper into the 10 best React Grid libraries that you can use in your next project.
So, let’s get right to it!
1. BestReactGrid
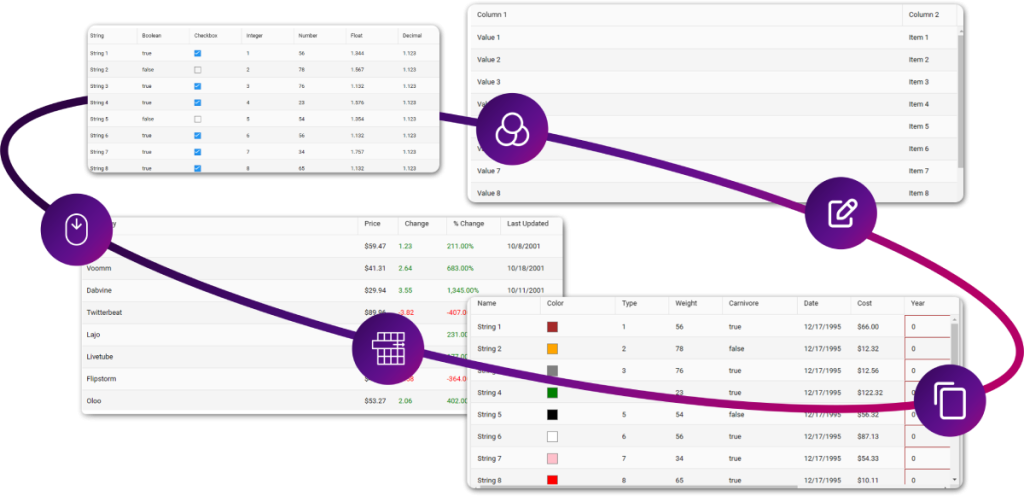
BestReactGrid is a modern enterprise-grade grid solution for React UI that comes with 100+ data grid features. It is a user interface framework for building web applications and is designed to help developers create engaging and interactive user experiences that can run on a variety of devices and platforms.

Some of its key features include:
- Data Grid: BestReactGrid includes a powerful data grid component that allows developers to display, edit, and sort large data sets in a tabular format.
- Cross-Platform Support: It provides cross-platform support, meaning that applications built using the framework can run on desktop and mobile devices, as well as in web browsers.
- High Performance: It is designed to provide high performance, even on low-end devices. The framework uses a lightweight codebase, which results in fast loading times and smooth performance.
- Wide Range of Components: BestReactGrid provides a wide range of pre-built components for building user interfaces, including buttons, forms, panels, grids, and more. These components are designed to be easy to use and customizable, so developers can build interfaces that match their specific needs.
- Theming System: BestReactGrid provides a powerful theming system that allows developers to create custom themes for their applications. This makes it easy to create a consistent look and feel across all parts of the application.
- Drag-and-drop support: It provides built-in support for drag-and-drop functionality, making it easy to rearrange elements within the grid.
- Advanced-Data Management: It provides advanced data management features, including support for local and remote data sources, and support for real-time data updates. This makes it easy to build applications that work with large amounts of data.
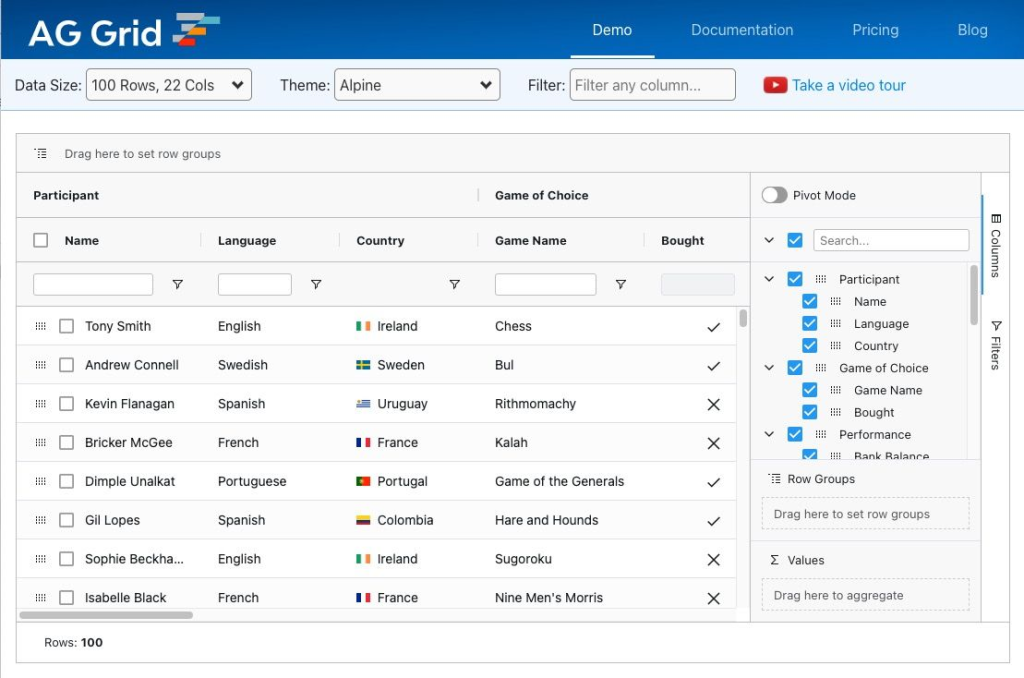
2. ag-Grid
ag-Grid is a powerful and feature-rich grid library for building data-intensive web applications. It is built for high performance and is designed to handle large sets of data with ease.

Some of the key features of ag-Grid include:
- Advanced-Data Modeling: It supports a wide range of data structures, including plain JavaScript arrays, JSON, and XML. It also provides support for data virtualization, which allows you to handle large datasets with minimal performance overhead.
- Customizable Columns: ag-Grid provides a wide range of column types, including text, number, date, and boolean columns, and it allows you to customize the appearance and behavior of columns using a simple configuration API.
- Filtering and Sorting: It provides built-in support for filtering and sorting data, and it allows you to create custom filters and sorters.
- Grouping and Aggregation: ag-Grid provides support for grouping and aggregation of data, which allows you to easily summarize large sets of data and drill down into the underlying details.
- Editing and Validation: ag-Grid provides support for editing and validation of data, and it allows you to create custom editors and validators.
- Cell and Row Rendering: ag-Grid allows you to customize the appearance of cells and rows using custom rend
3. react-table

react-table is a lightweight, fast, and extendable data grid built for React applications. It is designed to be simple, yet powerful and it is optimized for performance when working with large datasets.
Some of the key features of react-table include:
- Simple to use: react-table is designed to be easy to use, with a simple API that allows developers to quickly set up a data grid.
- Lightweight and fast: react-table is built for performance, and it is optimized for rendering large datasets with minimal overhead.
- Customizable: react-table provides a wide range of customization options, including support for custom cell rendering, custom row rendering, and custom column rendering.
- Filtering and sorting: react-table provides built-in support for filtering and sorting data, and it allows developers to create custom filters and sorters.
- Pagination: react-table provides built-in support for pagination, and it allows developers to easily split large datasets into smaller pages.
- Extensible: react-table is designed to be easily extensible, and it provides a simple API for creating custom plugins and hooks.
- Server-side data loading: react-table allows for loading data from the server side, it supports both client-side and server-side pagination, sorting, and filtering.
- Accessibility: react-table is built with accessibility in mind, and it provides support for keyboard navigation and ARIA attributes.
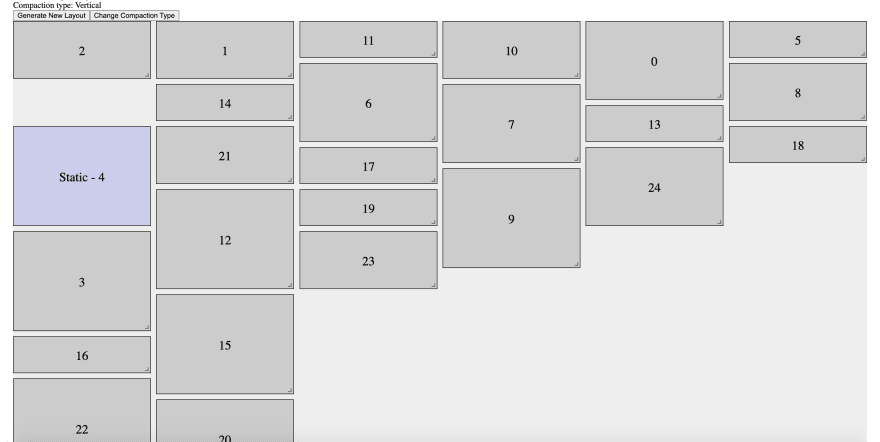
4. react-grid-layout
react-grid-layout is a flexible grid layout library for building responsive and fluid grid layouts in React applications.

Some of its key features include:
- Flexible layout: react-grid-layout allows developers to create grid layouts with a flexible and responsive design, allowing for layouts that adapt to the size of the screen.
- Drag-and-drop support: react-grid-layout provides built-in support for drag-and-drop functionality, making it easy to rearrange elements within the grid.
- Customizable: react-grid-layout provides a wide range of customization options, including support for custom grid sizes, custom breakpoints, and custom CSS styles.
- Responsive design: react-grid-layout allows developers to create responsive grid layouts that adapt to different screen sizes and orientations.
- Touch support: react-grid-layout provides built-in support for touch devices, making it easy to use on mobile devices and tablets.
- Server-side rendering: react-grid-layout supports server-side rendering, which allows for improved performance and SEO.
- Multiple Layouts: react-grid-layout allows developers to create multiple layouts for different screen sizes, which will be applied automatically based on the screen size.
- Accessibility: react-grid-layout is built with accessibility in mind, and it provides support for keyboard navigation and ARIA attributes.
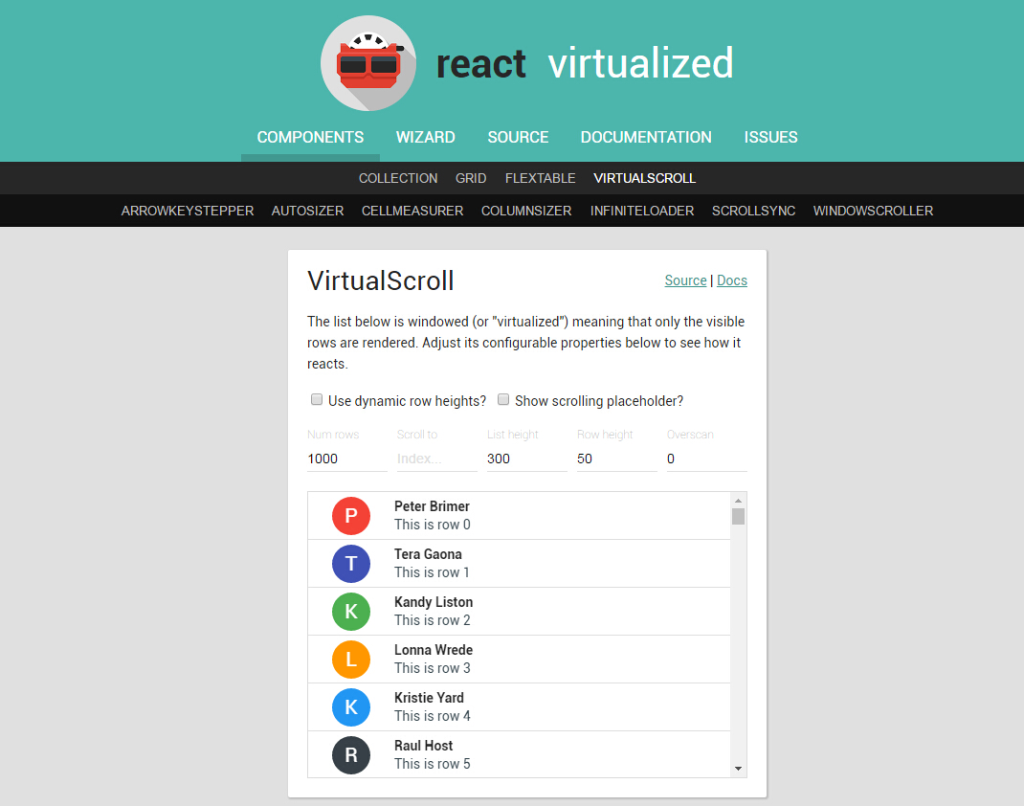
5. react-virtualized
react-virtualized is a library for efficiently rendering large lists and tabular data using virtual rendering techniques. It is designed to improve the performance of web applications by only rendering the visible items in a list, rather than the entire list.

Some of the key features of react-virtualized include:
- Virtualization: react-virtualized uses virtualization techniques to only render the visible items in a list, which improves the performance of web applications when working with large datasets.
- Customizable: react-virtualized provides a wide range of customization options, including support for custom cell rendering, custom row rendering, and custom column rendering.
- Scroll Synchronization: react-virtualized allows multiple lists to be synchronized, meaning if you scroll one list, the other lists will also scroll.
- Infinite Loading: react-virtualized allows developers to implement Infinite Loading, which loads more data as the user scrolls.
- Column Width and Row Height: react-virtualized allows developers to set custom column width and row height, which can be useful in cases where all the cells have different sizes.
- Server-side rendering: react-virtualized supports server-side rendering, which allows for improved performance and SEO.
- Accessibility: react-virtualized is built with accessibility in mind, and it provides support for keyboard navigation and ARIA attributes.
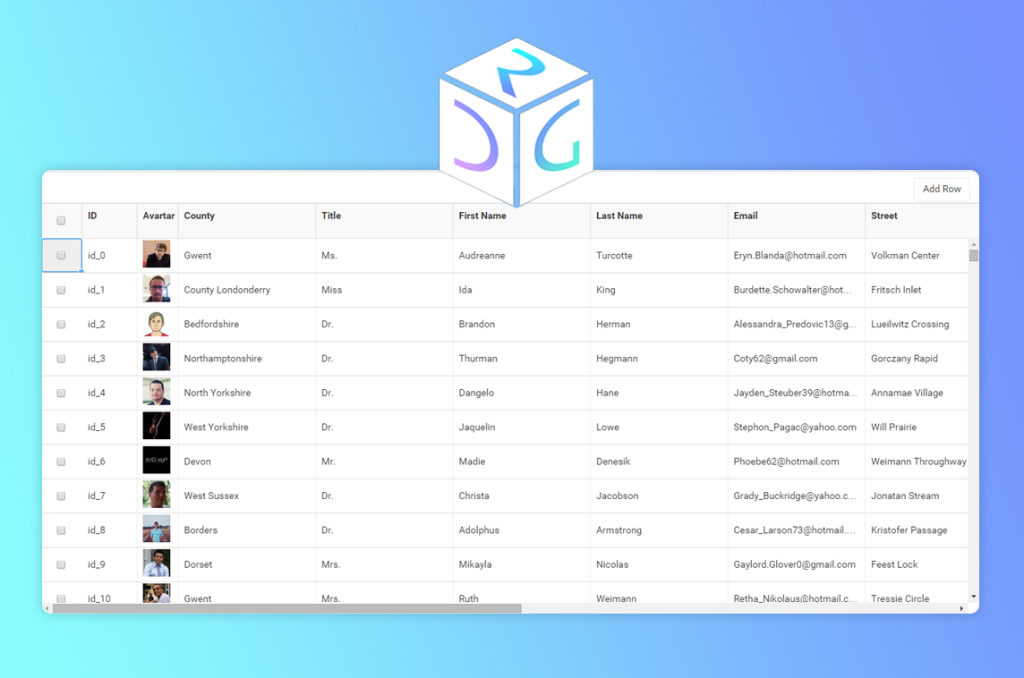
6. react-data-grid
react-data-grid is a powerful and feature-rich data grid library for building data-intensive web applications in React. It is built for high performance and is designed to handle large sets of data with ease.

Some of the key features of react-data-grid include:
- Advanced-Data Modeling: It supports a wide range of data structures, including plain JavaScript arrays, JSON, and XML. It also provides support for data virtualization, which allows you to handle large datasets with minimal performance overhead.
- Customizable Columns: react-data-grid provides a wide range of column types, including text, number, date, and boolean columns, and it allows you to customize the appearance and behavior of columns using a simple configuration API.
- Filtering and Sorting: It provides built-in support for filtering and sorting data, and it allows you to create custom filters and sorters.
- Editing and Validation: It provides support for editing and validation of data, and it allows you to create custom editors and validators.
- Cell and Row Rendering: react-data-grid allows you to customize the appearance of cells and rows using custom renderers, which provides greater flexibility and control over the appearance of the grid.
- Pagination: react-data-grid provides built-in support for pagination, which allows developers to easily split large datasets into smaller pages.
- Keyboard Navigation: react-data-grid provides support for keyboard navigation, which makes it easier to navigate and interact with the grid using keyboard shortcuts.
- Accessibility: react-data-grid is built with accessibility in mind, and it provides support for ARIA attributes.
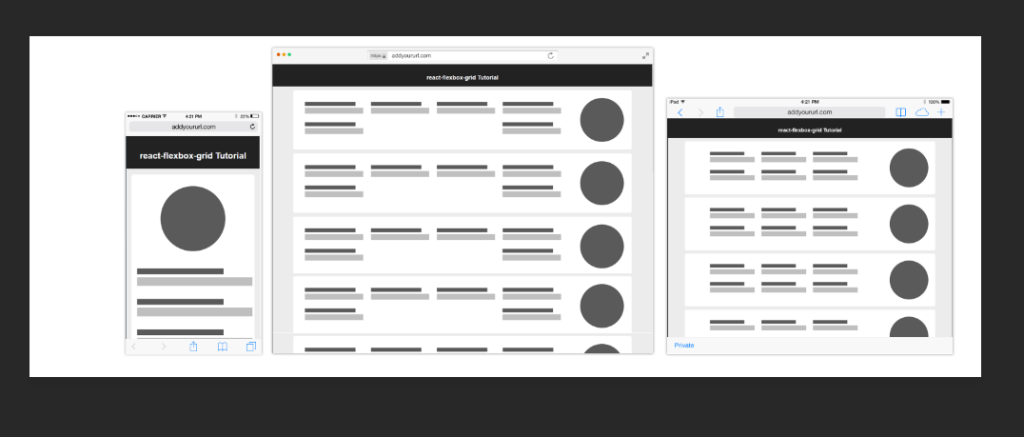
7. react-flexbox-grid
react-flexbox-grid is a lightweight and flexible grid layout library for React that is built on top of the popular flexbox layout module. It provides a set of pre-defined grid classes and layout utilities that make it easy to create responsive and fluid grid layouts in React applications.

Some of the key features of react-flexbox-grid include:
- Flexbox-based: It is built on top of the flexbox layout module, which provides a powerful and flexible way to create grid layouts.
- Responsive design: Allows developers to create responsive grid layouts that adapt to different screen sizes and orientations.
- Grid classes: react-flexbox-grid provides a set of pre-defined grid classes that make it easy to create grid layouts in React.
- Grid utilities: react-flexbox-grid provides a set of grid utilities that make it easy to create responsive and fluid grid layouts in React.
- Customizable: react-flexbox-grid allows developers to customize the grid classes and layout utilities according to their needs.
- Server-side rendering: It supports server-side rendering, which allows for improved performance and SEO.
- Accessibility: react-flexbox-grid is built with accessibility in mind, and it provides support for ARIA attributes.
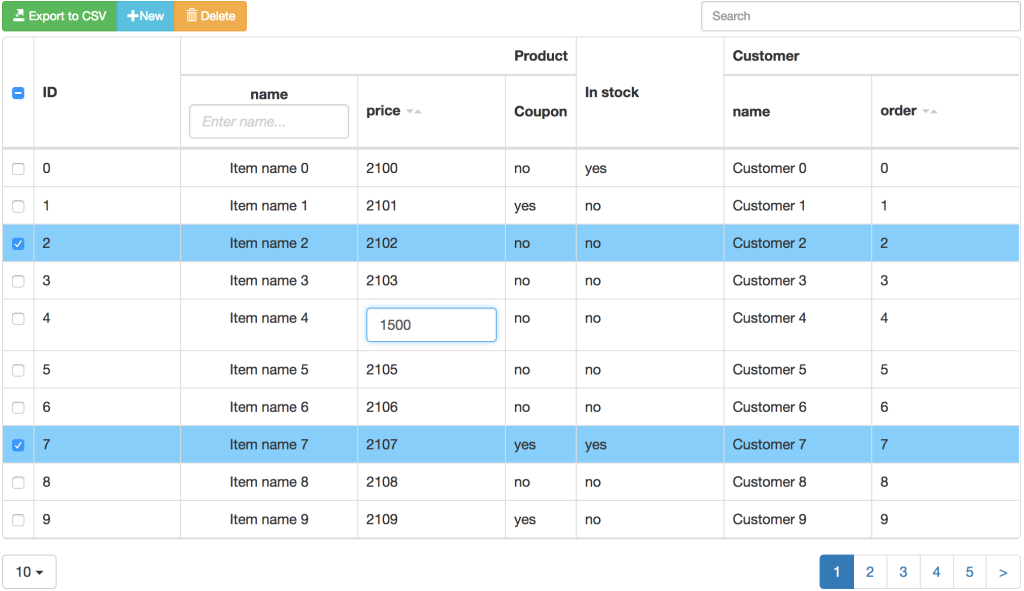
8. react-bootstrap-table
React-Bootstrap-Table is a library for building data-intensive web applications in React. It is built on top of the popular Bootstrap framework and provides a wide range of features for building tables and data grids.

Some of the key features of React-Bootstrap-Table include:
- Built on top of Bootstrap: React-Bootstrap-Table is built on top of the popular Bootstrap framework, which provides a responsive and flexible grid layout system.
- Data manipulation: React-Bootstrap-Table provides a wide range of data manipulation features, such as sorting, filtering, pagination, and more.
- Customizable: React-Bootstrap-Table allows developers to customize the appearance and behavior of the table using a simple configuration API.
- Cell and row rendering: React-Bootstrap-Table allows developers to customize the appearance of cells and rows using custom renderers, which provides greater flexibility and control over the appearance of the table.
- Columns management: React-Bootstrap-Table allows developers to manage the columns of the table, including add, delete, and reorder them.
- Remote Data: React-Bootstrap-Table allows you to use remote data via ajax, this feature is useful when you work with large data sets.
- Export CSV: React-Bootstrap-Table allows you to export the data of the table to CSV format.
- Server-side rendering: React-Bootstrap-Table supports server-side rendering, which allows for improved performance and SEO.
- Accessibility: React-Bootstrap-Table is built with accessibility in mind, and it provides support for ARIA attributes.
9. react-grid-gallery
React-Grid-Gallery is a library for building image galleries in React. It provides a flexible and easy-to-use grid layout system for displaying images in a variety of different ways.

Some of the key features of React-Grid-Gallery include:
- Grid-based layout: It is a grid-based layout system that makes it easy to display images in a variety of different ways.
- Customizable: Allows developers to customize the appearance and behavior of the gallery using a simple configuration API.
- Lightbox: React-Grid-Gallery provides a built-in lightbox feature that allows users to view images in a larger size and with more detail.
- Image caption: React-Grid-Gallery allows developers to add captions to each image in the gallery.
- Responsive Design: Allows developers to create responsive gallery layouts that adapt to different screen sizes and orientations.
- Image zoom: React-Grid-Gallery allows you to zoom in on the images in the gallery with the help of the mouse.
- Infinite Scroll: React-Grid-Gallery allows you to load more images as you scroll down the page.
- Accessibility: React-Grid-Gallery is built with accessibility in mind, and it provides support for ARIA attributes.
10. react-grid-template
React-grid-template is a popular layout system for React that allows developers to create responsive and flexible grid-based designs with ease.
Some of its key features include:
- Declarative Syntax: React-grid-template uses a simple and intuitive syntax that makes it easy to define grid layouts, even for developers with no prior experience in CSS Grid.
- Responsive Design: The library makes it easy to create responsive designs, with support for different grid configurations at different breakpoints. This allows developers to create designs that adapt to different screen sizes and devices.
- Customizable: React-grid-template is highly customizable, with options for changing the size and behavior of grid cells, and for setting up custom grid templates.
- Easy to Learn: The library has a simple syntax that is easy to learn, even for developers with no prior experience in CSS Grid.
- Support for Complex Layouts: React-grid-template provides powerful tools for building complex and flexible layouts. This includes the ability to nest grids, create overlapping grid cells, and more.
Conclusion
When it comes to choosing the best React Grid library, there are many options to consider. However, we highly recommend BestReactGrid for its ease of use, rich features, and exceptional performance. It is a great choice for both beginner and experienced developers alike, offering a versatile and reliable solution for managing and displaying large datasets in a modern and visually appealing way.