GraphQL First Step – AEM
GraphQL in Adobe Experience Manager (AEM) is a query language and runtime APIs that allows to request exactly the data which we need. It provides a more flexible and efficient way to access content and interact with AEM than traditional REST APIs.
GraphQL plays important role in supporting a headless architecture in AEM. Headless architecture is an approach in which AEM is decoupled from the presentation layer, allowing content to be delivered to various channels and devices, such as websites, mobile apps, and IoT devices.
GraphQL Benefits
- GraphQL allows to request only the specific data based on need. This minimizes over-fetching and under-fetching of content, which is especially important in content-rich systems like AEM.
- GraphQL allows to construct flexible queries to access AEM content fragments. Clients can request content in the format and structure that best suits their needs, making it ideal for headless architectures where content is delivered to various channels and devices.
- GraphQL helps to reduce multiple HTTP request by aggregating data from multiple sources, allowing AEM content to be combined with data from other services and APIs including content fragments references enriching the content delivery.
- GraphQL provides a single endpoint for content requests, simplifying the development and maintenance of APIs. This is particularly valuable in headless architectures where content is delivered to various clients.
- GraphQL can be configured to handle authentication and authorization, ensuring that only authorized users or systems can access specific content. This is crucial for maintaining security in content delivery.
Prerequisites: This blog requires knowledge of content fragments models and it is assumed that you have gone through adobe documentation to learn about content fragment models.
For this blog purpose showing steps to create and enable content fragment models which can be used in GraphQL to create endpoint and expose content fragment data in json format.
Create Content Fragment Models
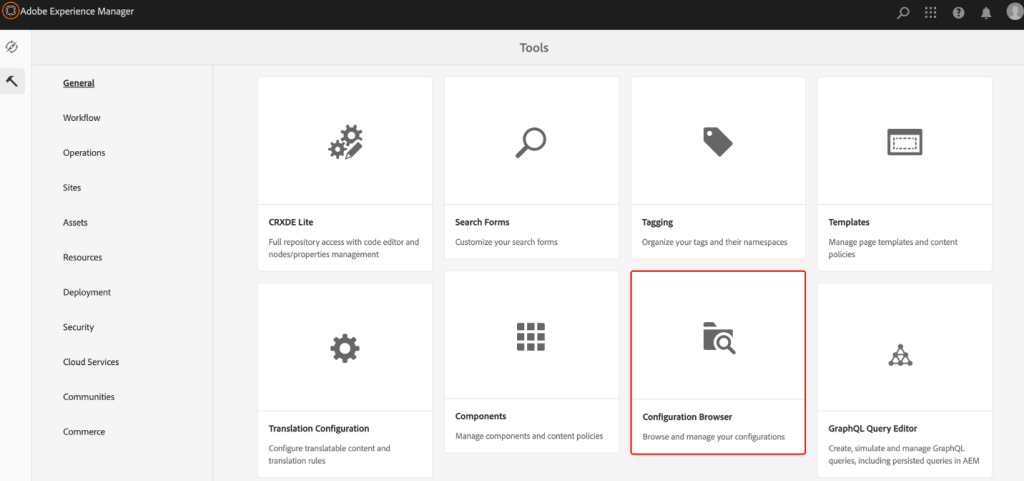
- From AEM start screen, navigate to Tools > General > Configuration Browse

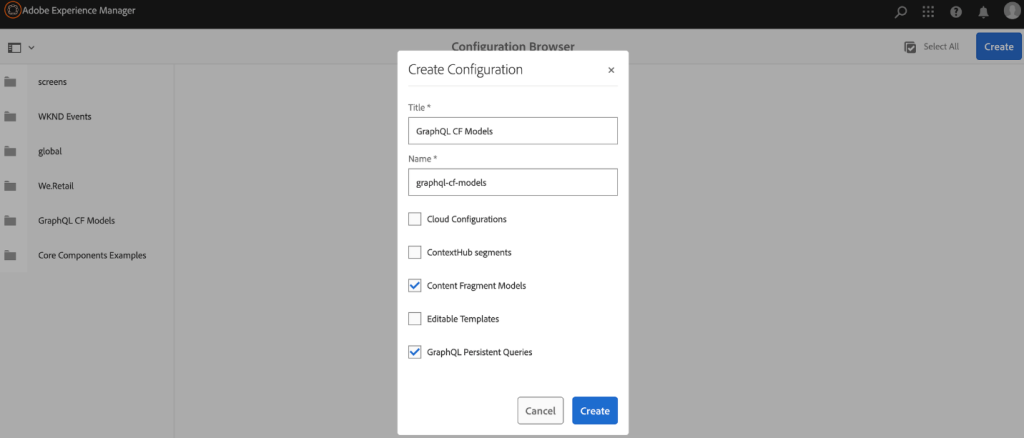
- Tap create in the top-right corner, in the resulting dialog, enter & select following values to create configuration for content fragment models and GraphQL queries endpoints.
Title *: GraphQL CF Models
Name *: graphql-cf-models
Content Fragment Models: Selecting content fragment models enable you to define the structure of your content fragments within Assets, which can represent small, reusable pieces of content, such as product descriptions, news articles, bio etc. Content Fragments will be used by GraphQL queries to expose content using GraphQL endpoints.
GraphQL Persistent Queries: Selecting GraphQL Persistent Queries will allow developers to save queries that are stored on the AEM server. Clients can send an HTTP GET request using endpoint with the query name to execute it.

Tap create to save the configuration.
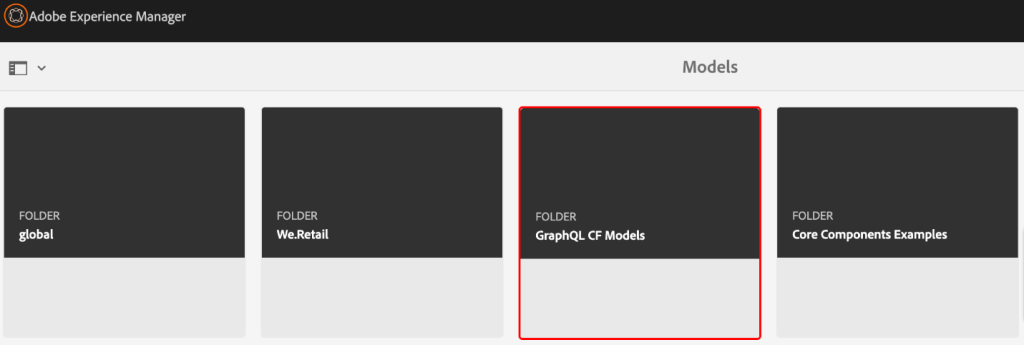
- From AEM start screen, navigate to Tools > General > Configuration Browser

- You should now see the folder with title GraphQL CF Models

- Navigate inside GraphQL CF Models. Tap create in the top-right corner, in the resulting screen below provide content fragment Title, Tags & Description.

Tap create to save the content fragment model.
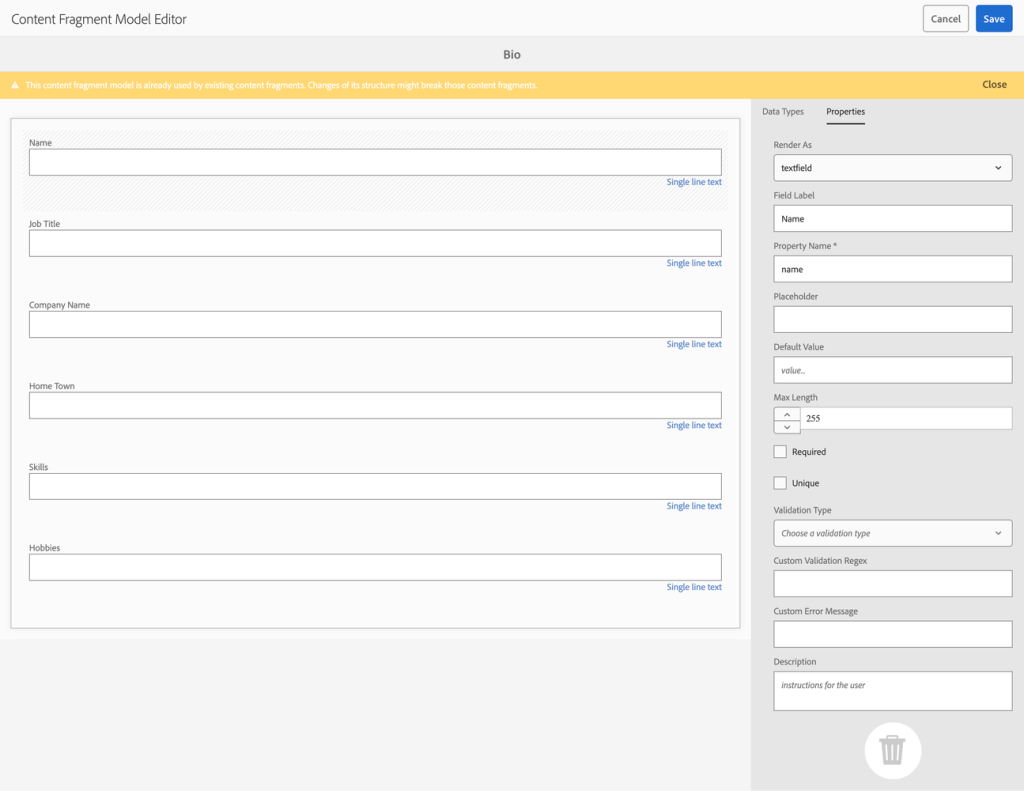
- Open Bio content fragment to create structure as depicted below.- Drag & Drop fields to the left side and fill values as per your project requirements and standards.

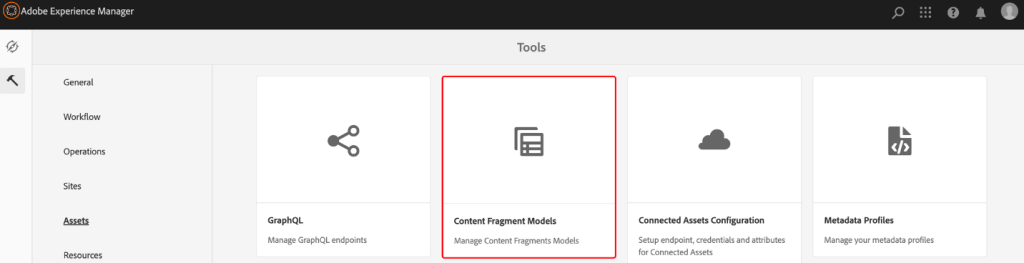
- From AEM start screen, navigate to Assets > Files
- Create folder with name GraphQL CF (You can change this name as per your project naming standards).
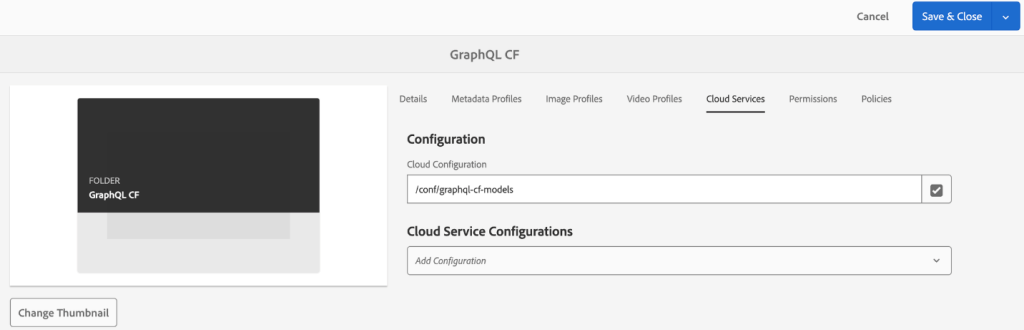
- Select GraphQL CF folder, tap Properties in top toolbar, navigate to Cloud Services tab to select configuration created earlier.

Tap Save & Close to save the configuration. This will allow to create bio content fragments inside created folder (GraphQL CF).
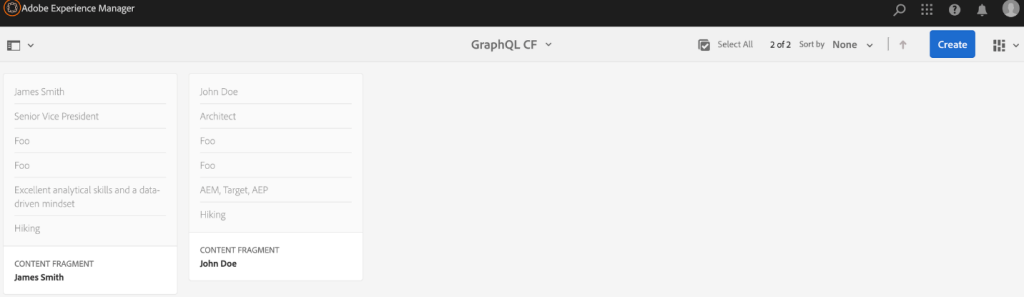
- Tap create in the top-right corner, in the resulting dropdown, select Content Fragments
- Follow screen to create content fragments based on bio content fragment model. Once done you will be able to see bio content fragments within GraphQL CF folder.

Create & enable GraphQL endpoints
- From the AEM start screen, navigate to Tools > General > GraphQL
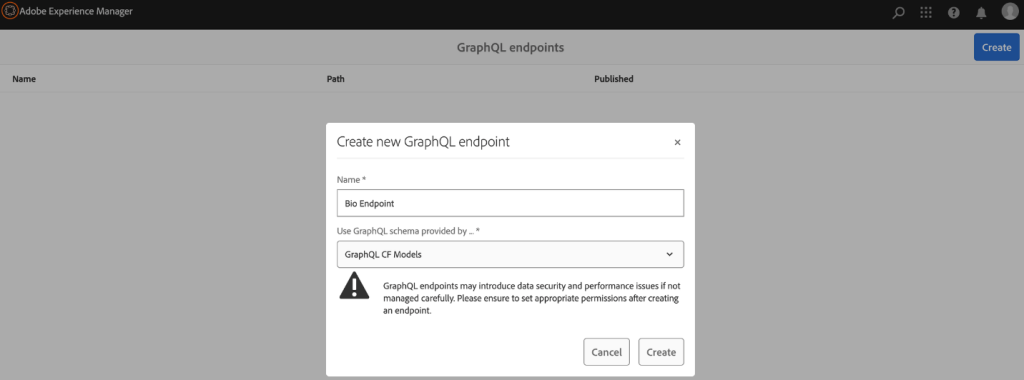
- Tap create in the top-right corner, in the resulting dialog enter following values
Name* : Bio Endpoint
User GraphQL Schema provided by*: GraphQL CF Models

Tap Create to save the endpoint.
The GraphQL endpoints created based on a project configuration only enable queries against models belonging to that project. In this case, the only queries against the Bio models can be used.
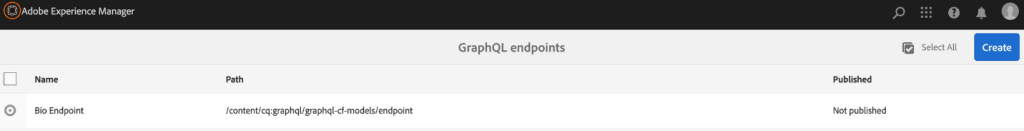
- You should now see one GraphQL endpoint enabled in your AEM environment.

Create queries using GraphiQL IDE
GraphQL Integrated Development Environment (GraphiQL) is an interactive web-based tool that allows developers to create, test, and interact with GraphQL APIs. It provides a user-friendly interface for creating, executing, and debugging GraphQL queries. If GraphiQL IDE is not available built-in then please download package from Adobe Software Distribution to install it in AEM.
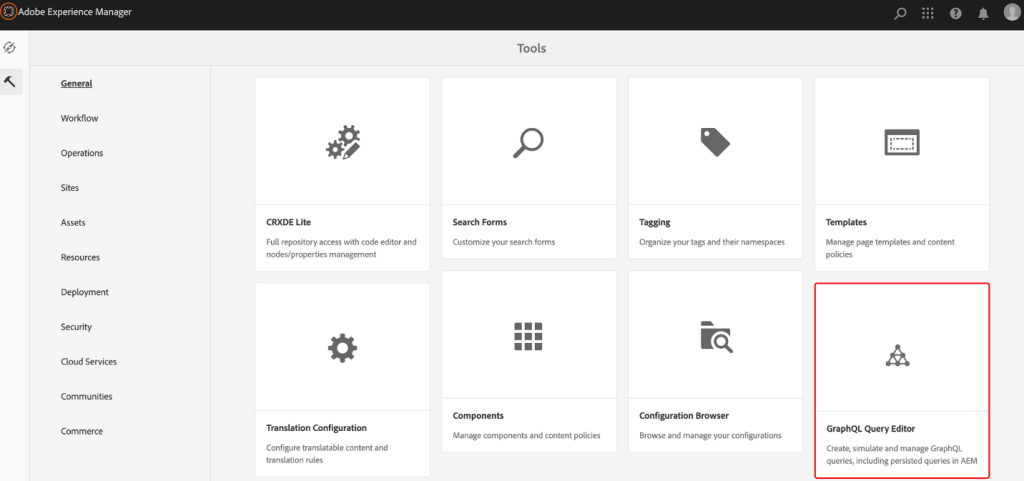
- From the AEM start screen, navigate to Tools > General > GraphQL Query Editor.

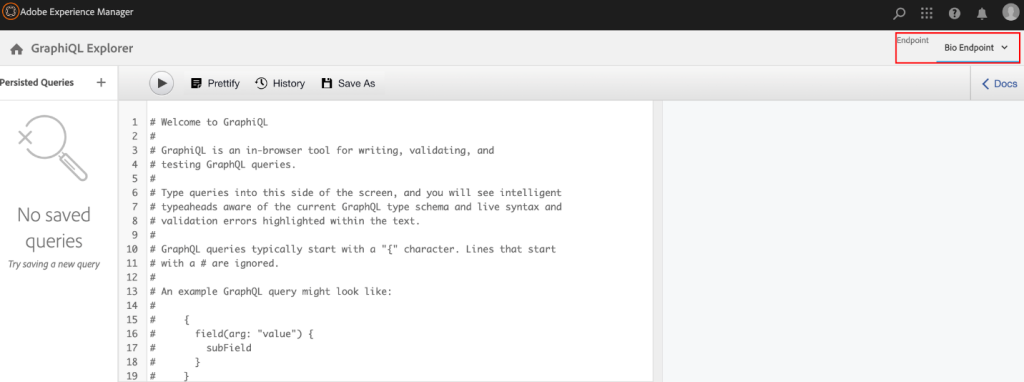
- In the top-right corner, make sure that the endpoint is selected. This will allow developers to create queries to models created in GraphQL CF Models.

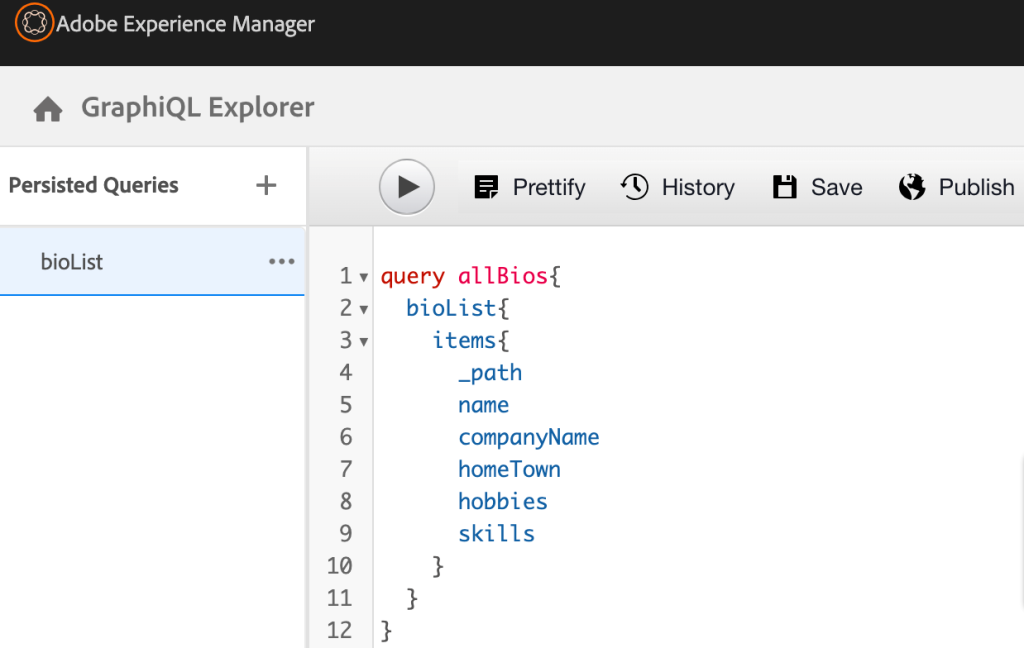
- Paste below query in GraphiQL editor. You can create query as per your requirement.
query allBios{ bioList{ items{ _path name companyName homeTown hobbies skills } }}
- Tap Play button in top toolbar to execute the query. This will return results of the bio content fragments created earlier.
- GraphQL IDE supports field hinting as you will type field name, it will start showing fields dropdown.
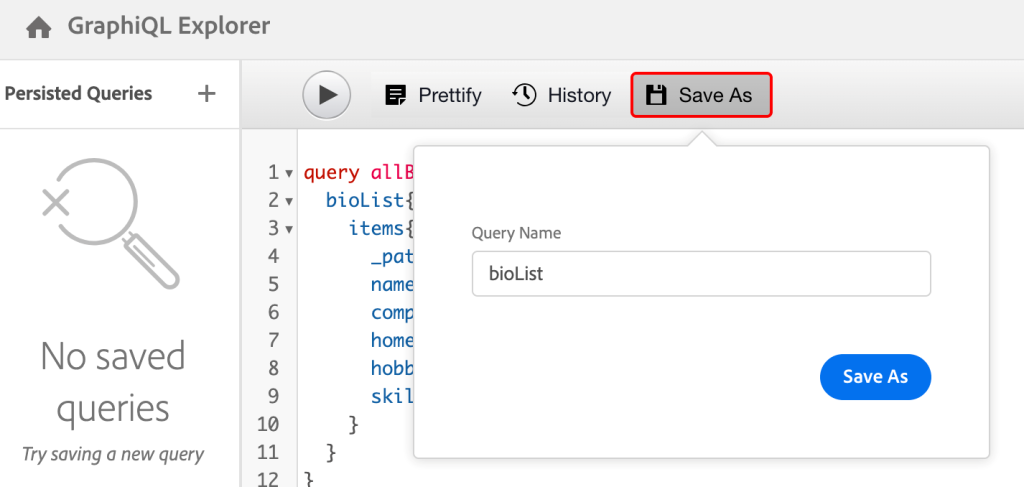
- Tap Save As in top toolbar to save the query as persistent query which will allow client to request the query using URL.

- Tap Save As in opened popup, this will save and display query on the left side of panel.

- Tap on three dots (…) in left panel to copy bioList API URL. URL will be used by client to make HTTP Get request to get the content from AEM.http://<AEM SERVER>/graphql/execute.json/graphql-cf-models/bioList
Following this blog developers can start using GraphQL to expose content to use outside AEM.
When integrated effectively with AEM, GraphQL can enhance content delivery and management by providing a powerful and flexible way to interact with AEM’s content and data. However, implementing GraphQL in AEM may require custom development and careful consideration of schema design, security, and caching strategies to ensure optimal performance and security.
Written and curated by: Digvijay Singh Tomar, Lead Digital Architect – AEM. You can follow him on Linkedin.






