The ultimate guide to learn web application architecture

Web applications seem to be an app that can easily be accessed by a web browser via the internet. There has been a continuous rise in web apps development as they are much better than native apps in various aspects. As per Forbes, they are simple and reliable to update & develop. Along with it, the downloading speed is very fast due to the working of web application architecture.
Introduction
As per the Google blog, Ola-India’s leading aggregator of cab invested in progressive web app & it gained: PWA application size is approx 200KB which seems to be 300 times smaller as compared to Android version & 500 times smaller as compared to iOS version. It achieved approx 30% increase in Tier three cities booking. Download speed & size has a direct correlation b/w leads conversion & mobile traffic.
Overview to web application architecture
Definition of web application
A web app is a software application that can mainly run on a web server. They are very different programming versions of computer-based software that can be stored locally on a device operating system.
Web apps are client-server apps that include middleware systems, databases, & user interfaces. There are two scripts which are the client-side and server-side used in web applications. The scripts of the server-side deal with data storing & clients-scripts that present with customer data.
The architecture of web application

Architecture is a specific framework that comprises interactions & relationships b/w all components of an application. Here, the most common components of web app architecture are the middleware system. User interfaces, database servers, load balancers, user interfaces, & databases.
The architecture includes various components, external application interchanges, sub-components of finalizing a web application. Software engineered devised the application architecture in order to define application components.
Web application architecture components

-
Components of user interface app
This component is mainly relevant to the user interface. Web pages displaying logs, notifications, dashboards, settings of configuration are the main interface components. They have little to do along with the structural application development and oriented to user-experience.
-
Structural components
These components are mainly responsible for the offshore web development. It includes 2 layers that can be defined as:
- The presentation layer is accessible to clients & users via a web browser. This layer mainly consists of components of the UI process that can support the system communication. This content is delivered to the client that can be developed by using a programming language such as JavaScript, CSS< HTML. HTML is a code that evaluates the website content, CSS helps in controlling the website look whereas JavaScript frameworks make the web apps responsive to the actions of a user.
- The Business layer performs business logic functions in order to accept the user requests from the process & browser and then evaluate the accessed data. For example, if an application is a chalet booking app such as Nuzhah, business logic is mainly accountable for events & series through room booking.
- Data Persistence layer consists of server database that provides & stores the application-based data which is closely connected to business layers and refers to & data form retrieve.
-
Cross-cutting code
This component mainly handles the concern of application that is related to operational management, security, and communications. These concerns mainly affect the system parts but cross-cutting code helps in handle all this.
-
Integrations of the third party
Users can also integrate the third party via code pieces known by APIs. Some of them have popular integrations that include gateways payment, social logins, & GPS maps.
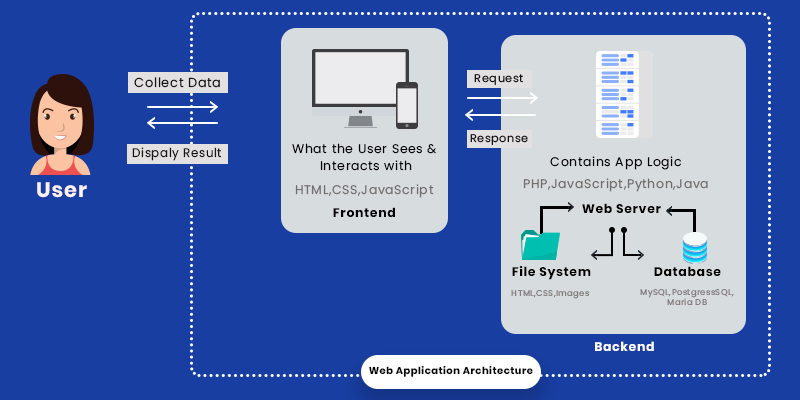
Diagram of web application architecture

A simple diagram will help you get acquainted along with web application architecture. Some usual process that takes place in the architecture of web applications is mentioned below:
- The end-user uses an app interface or browser that will send the server command through the internet.
- The web server sends the requested command to the server.
- The requested server finds the given command results.
- Appropriate processed data then delivered to a web-based application which sends to a web server.
- At last, the web server generates requested data to the appropriate user.
The speed of displaying results is very high because of the code parsed via browser or with powerful processing of machine.
Working on web app architecture
Suppose, a user finds a new web-based app & you want to create a new account. The primary screen which you will get is the onboarding screen along with a button or “Sign up”. When you click on the signup button, you are redirected to the next screen where you can put your personal information. After that, your information gets verified & you will get redirected to the section of the profile through which you can create a user app and appropriate profile.
Then, the client-side sign-up form will get filled in by the user or client data. While, all these actions will take place without seeing database information, verifying your unique phone number, and then redirecting to several pages in the web app backend.
Renditions in web application architecture
-
Server-side rendering
If any website using the SSR, and if you visit that website using the appropriate URL, a request is sent to a server. This request is processed & the browser receives coded files by CSS, JavaScript & HTML programming languages & also the page content renders. A new request develops whenever a user goes to another website page.
-
Client-side rendering
The main difference between CSR & SSR is that when users can use a website that uses CSR, only one request is made to the server & main app Skelton. After that, if you go to different pages, the content is made dynamically using JavaScript.
Web application architecture types
-
Single page applications
Modern SPAs are mainly used in order to generate interactive & adorable user experiences. It has the ability to take all data from a single page of HTML. Developers can move application logic to the client-side & use them as a server-side only as a data storage that can make a quick website.
-
Legacy HTML web app
As per the basic architecture of a web app, the server consists of construction logic of web page & business logic that can send overall HTML page to client interaction. At this point, if there is any update, the user can reload the page easily. The user can do it by sending a server request to the overall code load. The result will generate in form of an HTML page.
-
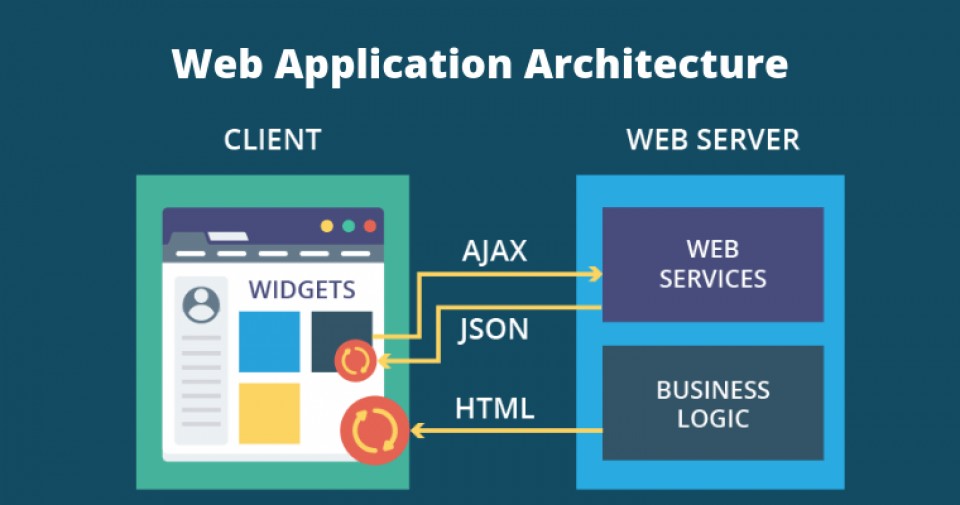
Widget web apps
In this, the web services can replace the construction logic of the web page & separate all entities called widgets that are present on the client page. When you send AJAX queries to web services, through which widgets receive data chunks in JSON & HTML without reloading overall pages. This type of web app seems to be more mobile-friendly which is more dependent on real-time updates. This component also needs a very long time for the development of web apps.
-
Microservices
Microservices seem to be very small services that can execute particular functionalities. The developers can be more deploy & productive software applications by using a framework of Microservices architecture. These components are not directly dependent on one of the other. This will give the freedom to developers to work with technology as per their needs.
-
Serverless architecture
The outsource server of developers & infrastructure management leverage to the infrastructure services of third-party cloud. This will allow the apps to unconcerned about tasks infrastructure that can run appropriate code.
In nutshell

Mtoag is a web and mobile application development firm with vast experiencing in 50+ web application development. We have skilled developers who know different programming languages. If you have any concerns regarding web apps, contact us. We also help you to develop our app within the budget.






